Crear tus Propios Gráficos de NES
Hola, artistas aburridos del Photoshop. Si has deseado alguna vez dibujar Sprites pero odias todos los filtros del photoshop y quieres hacerlos con el estilo de la NES... este es tu sitio. Aunque tiene muchas limitaciones es ideal para iconos y pequeños proyectos. Quiero dar las gracias a Brian Shaefer por darme la oportunidad de engrandecer los gráficos de la NES.
Para hacer esto necesitas:
- Photoshop 6.0 o superior (vale cualquier programa de edición gráfica).
- IconEdit32, o un editor de iconos.
- Un poquito de experiencia con Photoshop y paciencia.
Al instalarlo abre el IconEdit32 y selecciona el número 32 con profundidad de color 16 (como en la foto). Si hay algo subrayado no te preocupes. Con esto tendrás un dibujo de 32 x 32 con 16 colores a tu disposición. Puedes seleccionar 48 x 48 aunque yo suelo verlo mejor cuando uso 32. En la esquina derecha del programa puedes ver una preview de como quedará. Con esto puedes conseguir el primer frame para tu NES. Cuando lo hayas hecho, sigue al siguiente paso.
Ahora que tienes un frame, lo metemos en el photoshop. Aquí nosotros pegamos el icono (con capturar pantalla, abriendolo...) y vamos a Editar -> Preferencias -> General. En la parte de "drop-down" para su interpolación selecciona "Nearest Neighbor" (es el mejor estilo para la NES ya que no usa ningún filtro). Finalmente ve a Imagen -> Tamaño de imagen -> y fija el tamaño que deseas (no te olvides de marcar: Proporciones constantes).
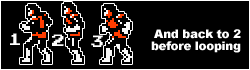
Repite el paso una vez más con el frame 2 de tu icono. Si tu personaje está caminando hay que pensar en una animación de 2-3 frames; por lo que no hay necesidad de conseguir demasiadas animaciones ni dejarlas estáticas. Copia los resultados finales como capas. Photoshop las fijará automáticamente por lo que no te deberías de preocupa por esr.
Cuando tengas todos los frames en el archivo del Photoshop (normalmente PSD) asegurate que todos los frames están alineados, con esto conseguirar un movimiento muy fluido. Me podreis llamar vago pero suelo hacer que los brazos y piernas se muevan juntas, con lo que me ahorro frames y trabajo. Tener en cuenta que esto es una animación de NES, no una película de Disney. Cuando tod este terminado y bien alineado pulsa el botón de Ir a Imageready espera que se inicie.
Dale a esconder todas las capas salvo la primera. En la ventana de imágenes (sino se ve puedes activarla en Ventana -> Ver Animación) y selecciona Duplicar Frame Actual. Desactiva todas las capas menos la segunda... repite esto hasta que hayas terminado y activa la opción de repetir siempre. Pulsa play y si la animación es demasiado rápida puedes jugar con los tiempos. Lo mejor es 0.2 y 0.5 segundos.
Para salvar dale a Archivo -> Salvar para web. Para ver como quedará mira en Versión Optimizada para ver su resultado final.
Trucos:
- Como plantilla que es, no uses la opción de transformar. Con la ausencia de filtros harás que se noten los cuadrados de la NES.
- Puedes animar y crear los sprites como en la NES.
- Para que sea más clara la interpolación, Brian Shaefar dijó:
- Se debe usar el Nearest Neighbor (Jagged) para ser más rápido pero menos preciso. Este método es recomendado para su uso en animaciones que no tienen filtros, al usar esto, se consigue que ocupe mucho menos. Sin embargo esto puede dar el aspecto de ser muy distorsionado o de imagen escalada.
- Usa filtro bilinear para una calidad media.
- Si usas filtro Bicúbico será más lento pero más preciso al tener una degradación de colores más suave.